ucsd women's club soccer
PRACTICUM IN PRO WEB DESIGN | Website Redesign
PROJECT OVERVIEW
For this project my two teammates and I worked to redesign the current site for UCSD's Women's Club Soccer team. Our client, the team captain, wanted the updated site to have a clean, modern, and an athletic aesthetic while still presenting a personal brand that showcased the team's fun and friendly personality. To do so we conducted interviews, wrote user stories and personas, compiled a competitive analysis, created wireframes, etc. and periodically met with the team captain to ensure our users' needs matched our client's needs.
USER RESEARCH & DESIGN PROCESS
First, we interviewed the team captain to compile a client survey outlining the content and aesthetics our site should have and the types of users the site should be targeted for. We also had our client evaluate the current site and compare it to four contemporary sites in order for us to start thinking about the types of changes we wanted to make to the site and the brand we wanted to present.
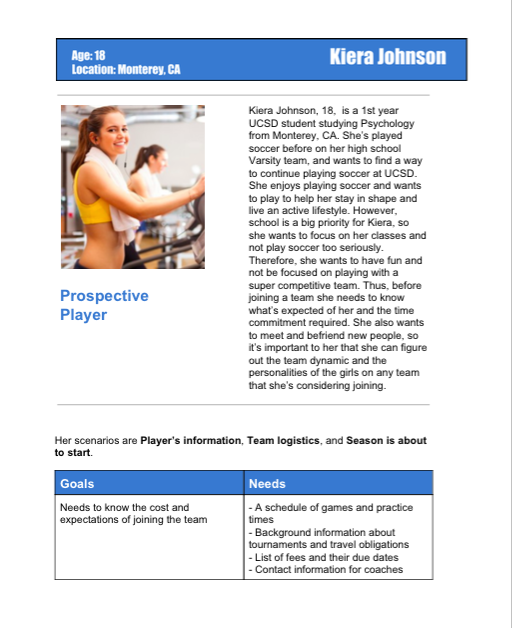
To interview our participants we first asked them introductory questions, and then user-specific questions based on whether they were a prospective player, a current player, or a visitor/fan. We wanted the know how they used the current site to find out what aspects of the site were useful versus aspects that were unnecessary. We also wanted to find out if there were any potential new features users would like to see in our redesign.
After conducting these interviews we were able to collect valuable data that helped us group the user types into user stories and personas. From these, we were able to confirm certain necessary features as well as discover some new features that needed to be implemented in our redesign of the website for the team.
We then conducted a competitive analysis to see how the team's current page stacked up against some of its contemporaries. For comparison we used the sites of UC Santa Barbara's Women's Soccer, Cal Poly San Luis Obispo's Women's Club Soccer, the University of Alabama's Women's Soccer, and UCLA's Women's Soccer. In the process, we looked for design inspiration from other unrelated sites (such as Star Wars!). This helped guide us in our vision for our redesign.
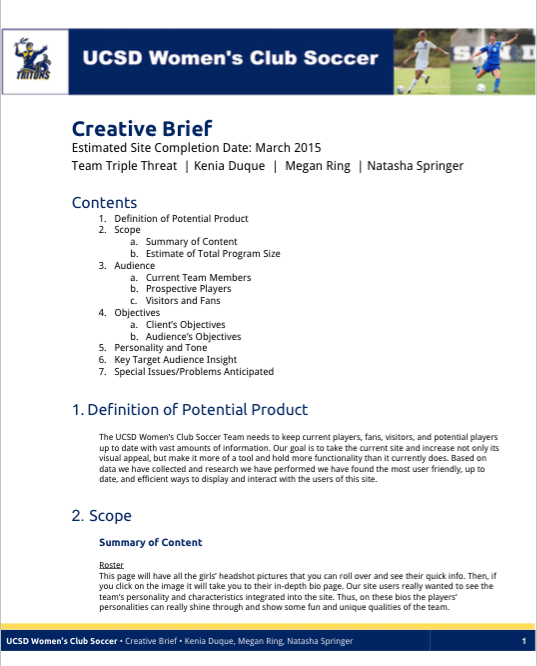
Our creative brief focused on the goal of our redesign, the scope of our pages, a description of our audience, an overview of our client's and audience's needs, the definition of our brand, as well as the potential problems we anticipated.
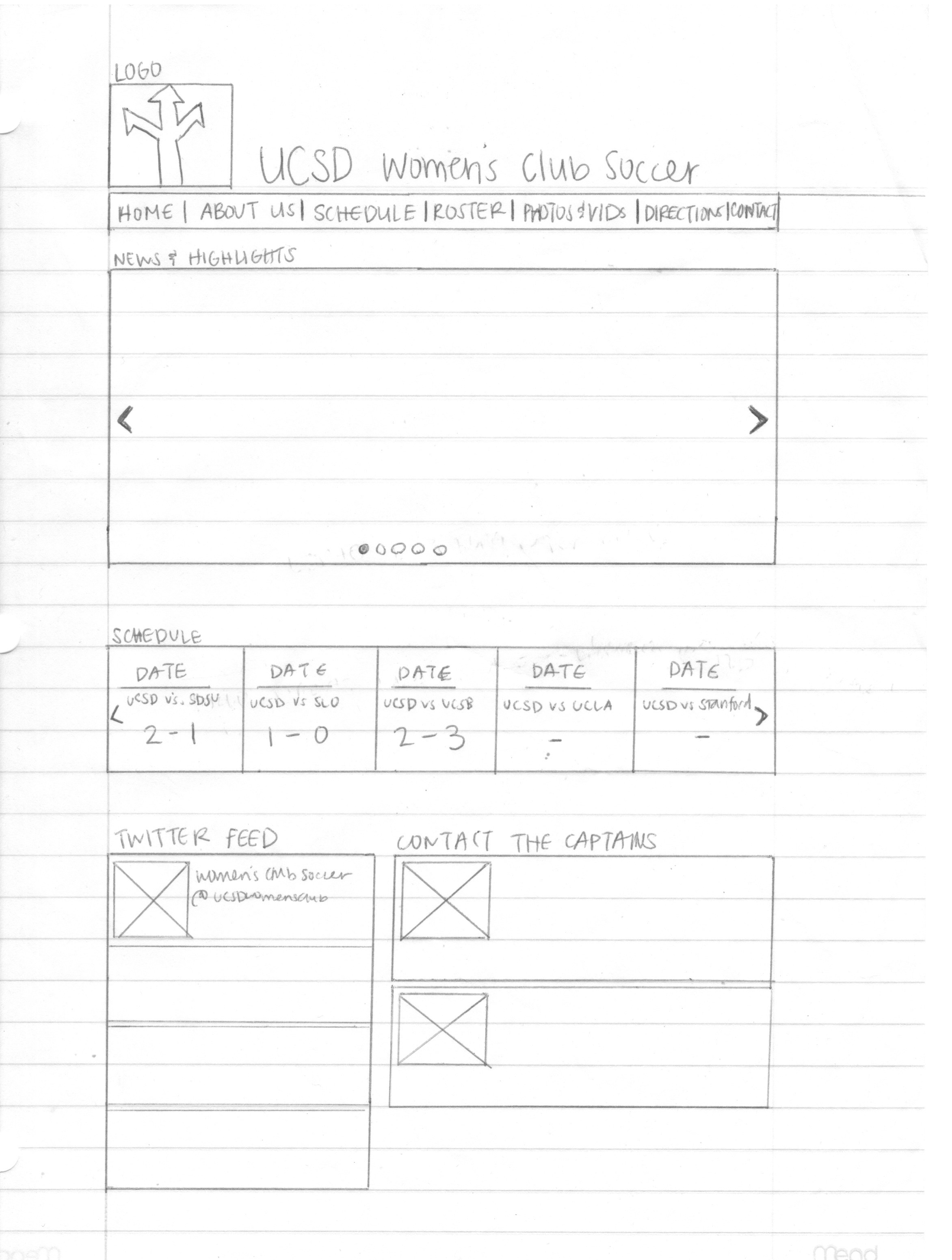
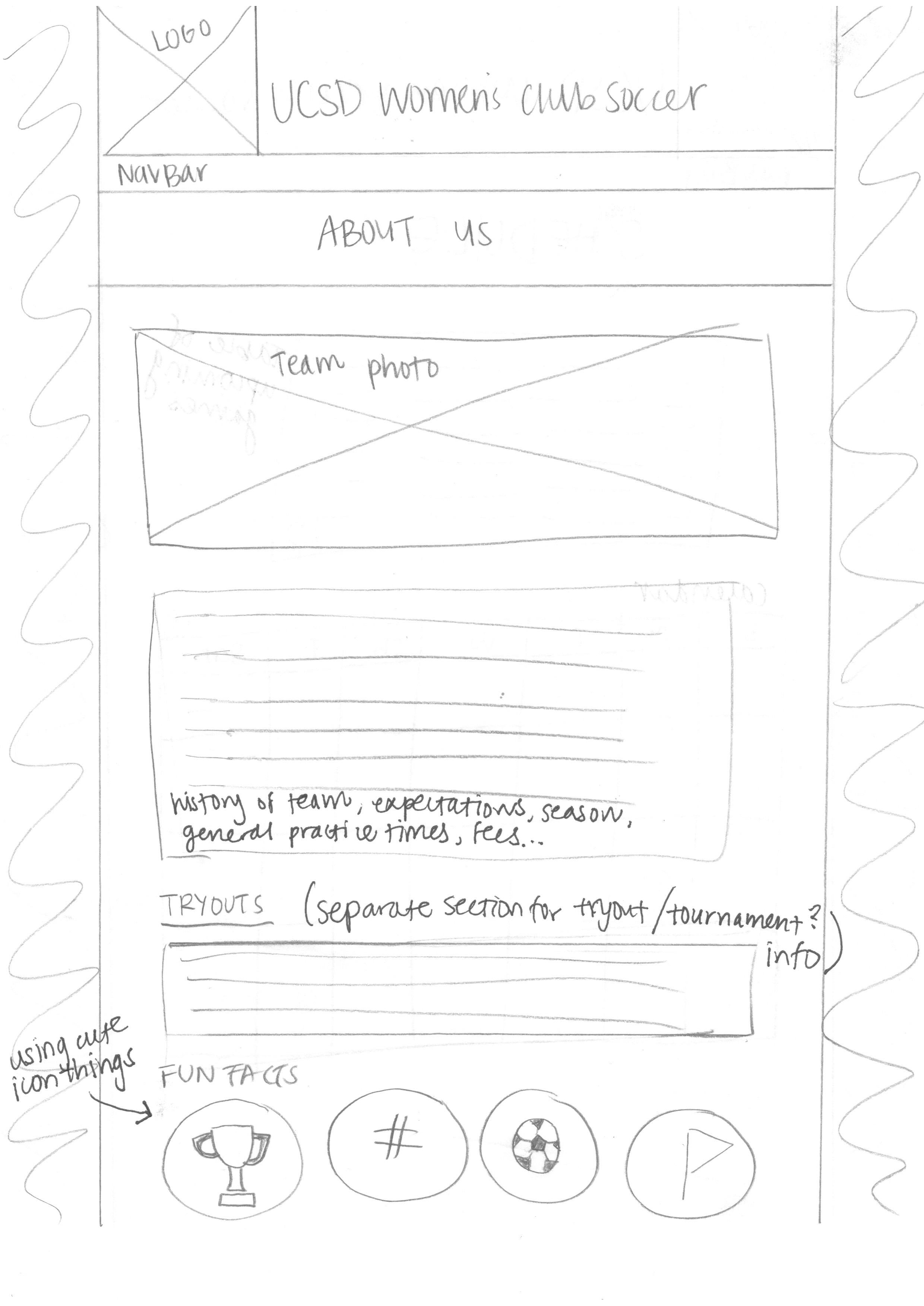
After presenting our findings to our client, we used her feedback to help draw sketches of possible page layouts and then used Axure to turn these sketches into our first round of wireframes. We wanted to take what we learned from our competitive analysis and what we outlined in our creative brief and reflect it in our proposed redesign. We then walked through these wireframes with our client and peers, and used their input to inform our final design.
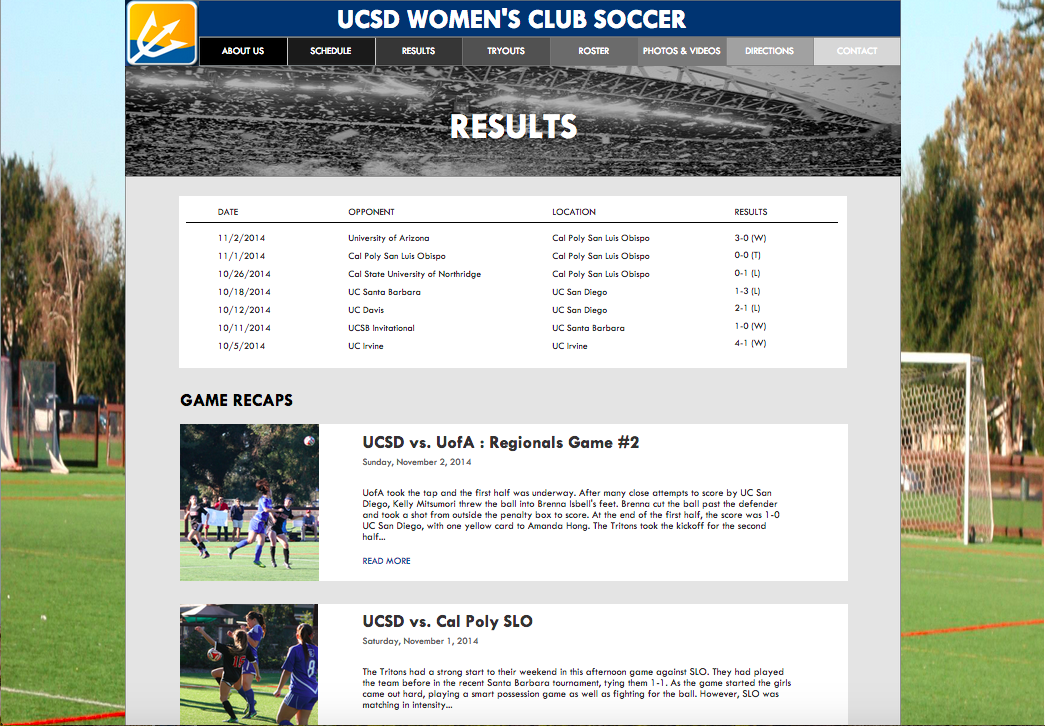
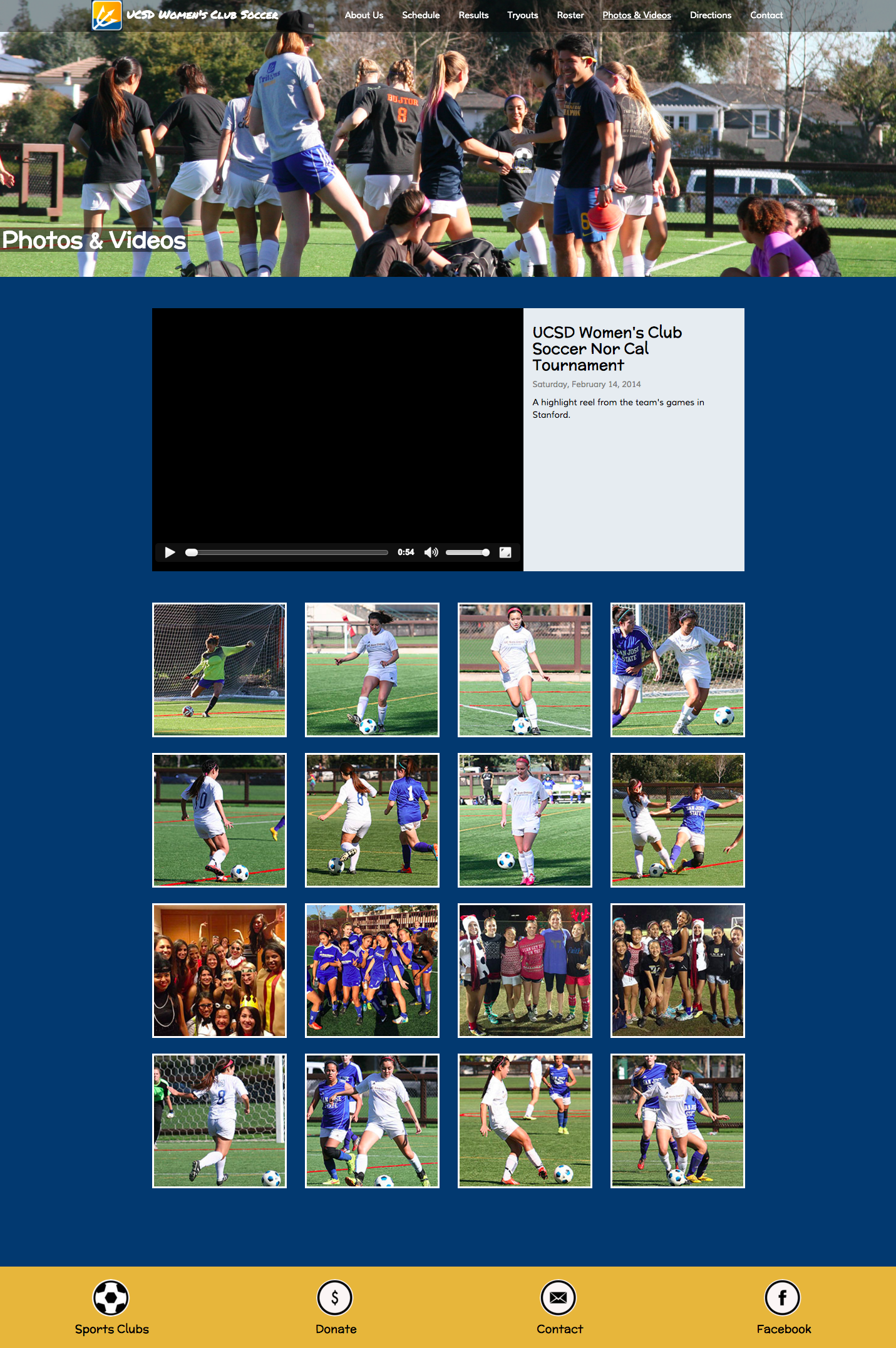
FINAL SITE REDESIGN
For our final site redesign, we incorporated the blues and yellows of the UCSD brand and used a picture of the team for the header of each page to help showcase the team's personality. We also added various features such as the scrolling schedule of upcoming games, the roster, a Facebook widget, a "Captain's Corner", etc.