JULIA SPENCER FLEMING
WEBSITE PROTOTYPE | UX Design
pROJECT DESCRIPTION
I designed a website for mystery author Julia Spencer-Fleming - I decided on Spencer-Fleming as my author of choice because I am a particular fan of her Anthony, Agatha, and Macavity Award-winning The Rev. Clare Fergusson & Russ Van Alstyne Mysteries series. Furthermore, although Spencer-Fleming does take part in a shared blog with other writers, she does not already have an official site established.
An author’s website is an important source of information, including an author’s backlist, recent and upcoming releases, scheduled events, social media links, and in some cases even a blog. If an author is lacking a site, users have to search various sources on the internet (like Goodreads or Facebook) for facts or news, which may or may not be accurate.
For my target user, in this case a reader (either current or potential), I wanted to create a centralized source of information on the author’s work and the author as a whole. By doing so I hoped to help users find whatever information they are looking for, whether it is a release date for an upcoming book or an “About Me” of the author.
DESIGN PROCESS
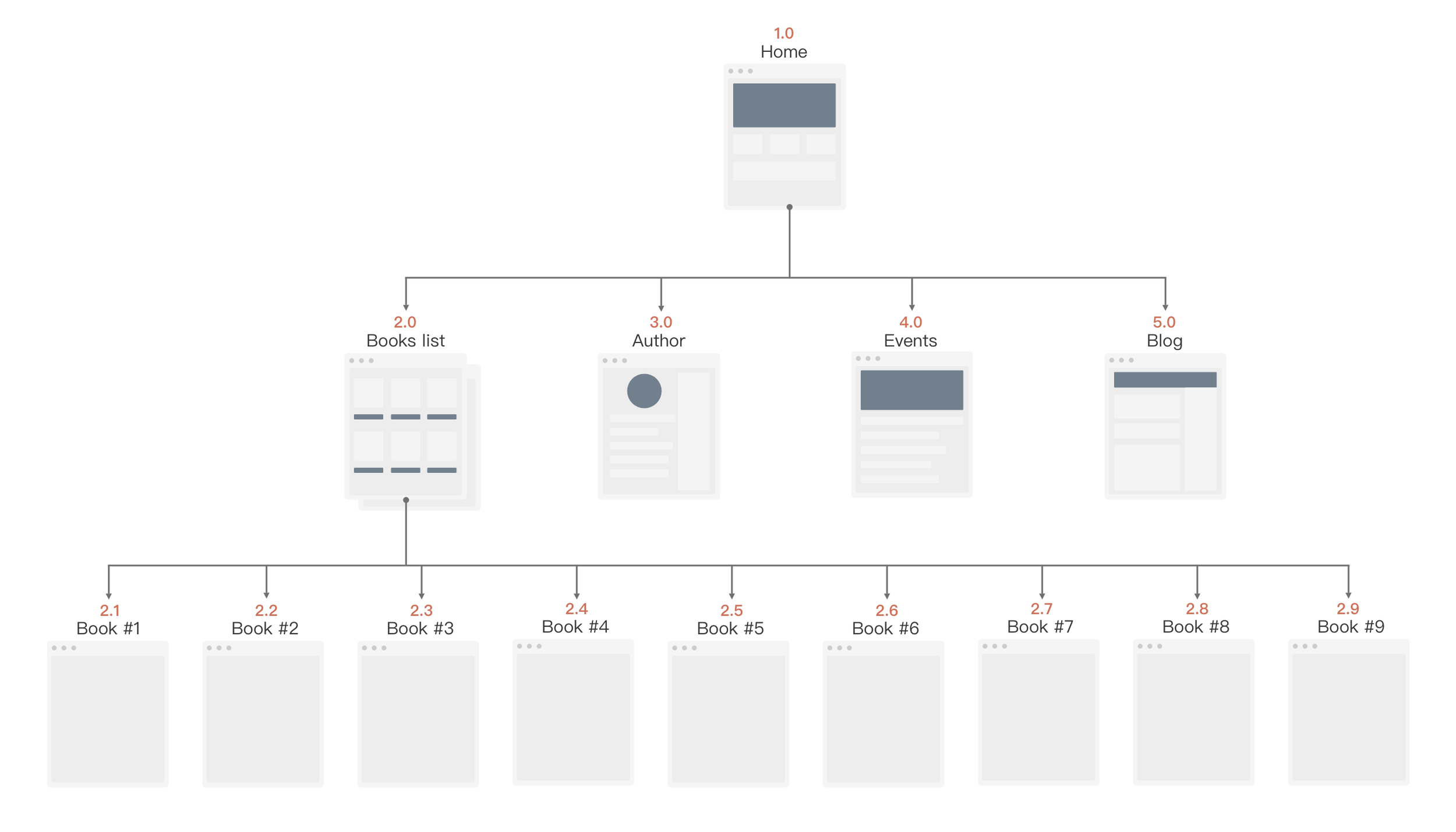
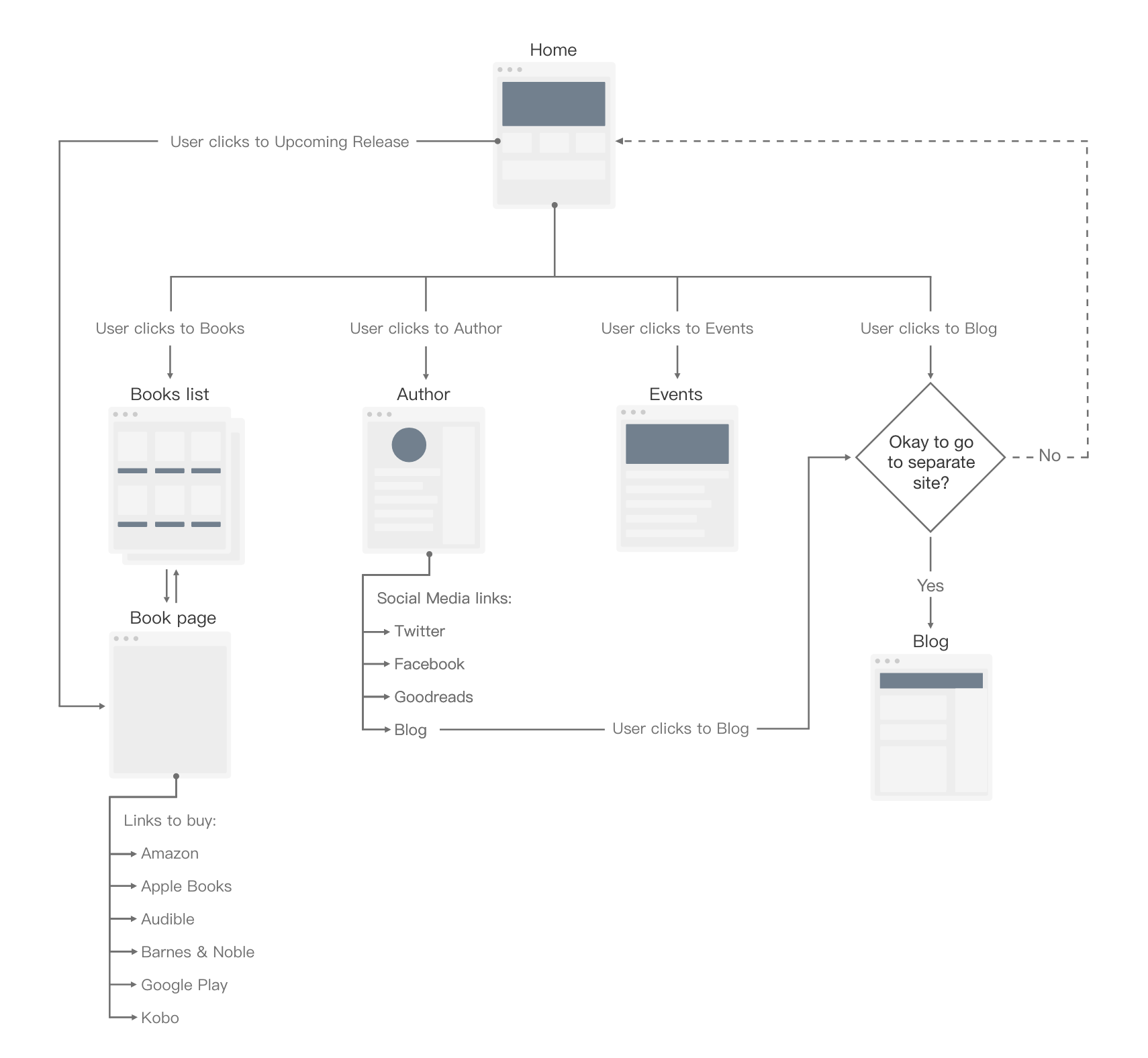
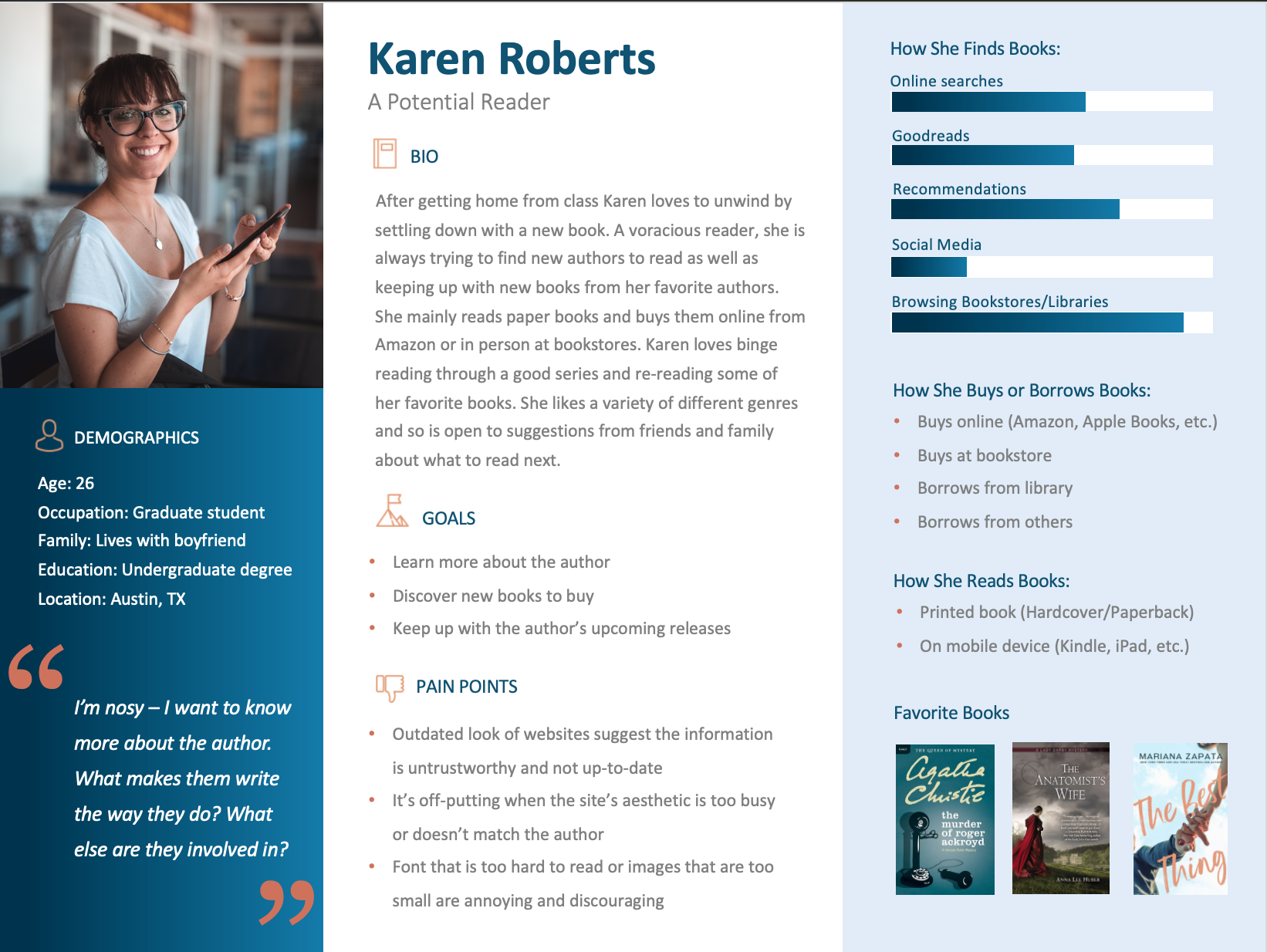
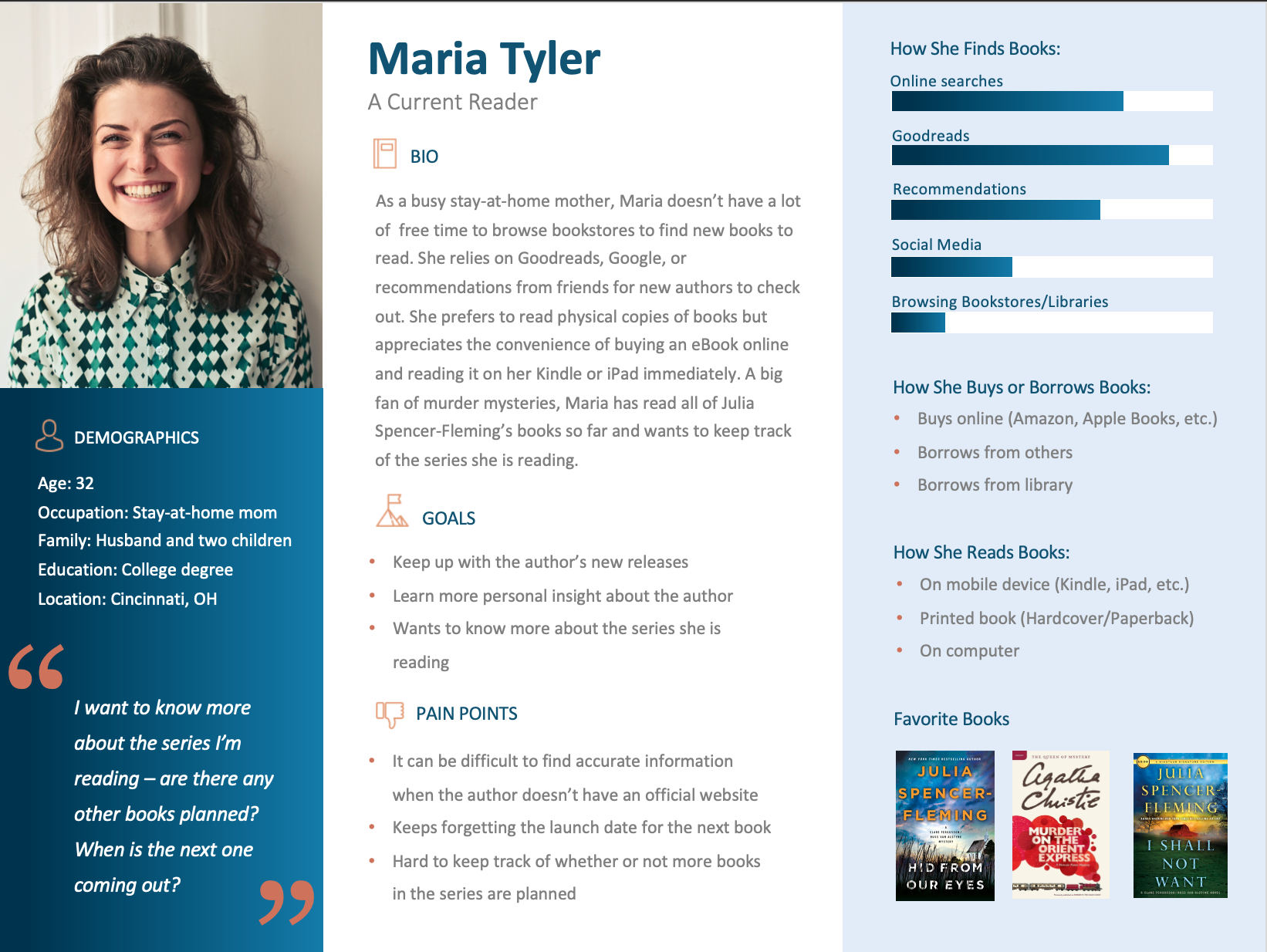
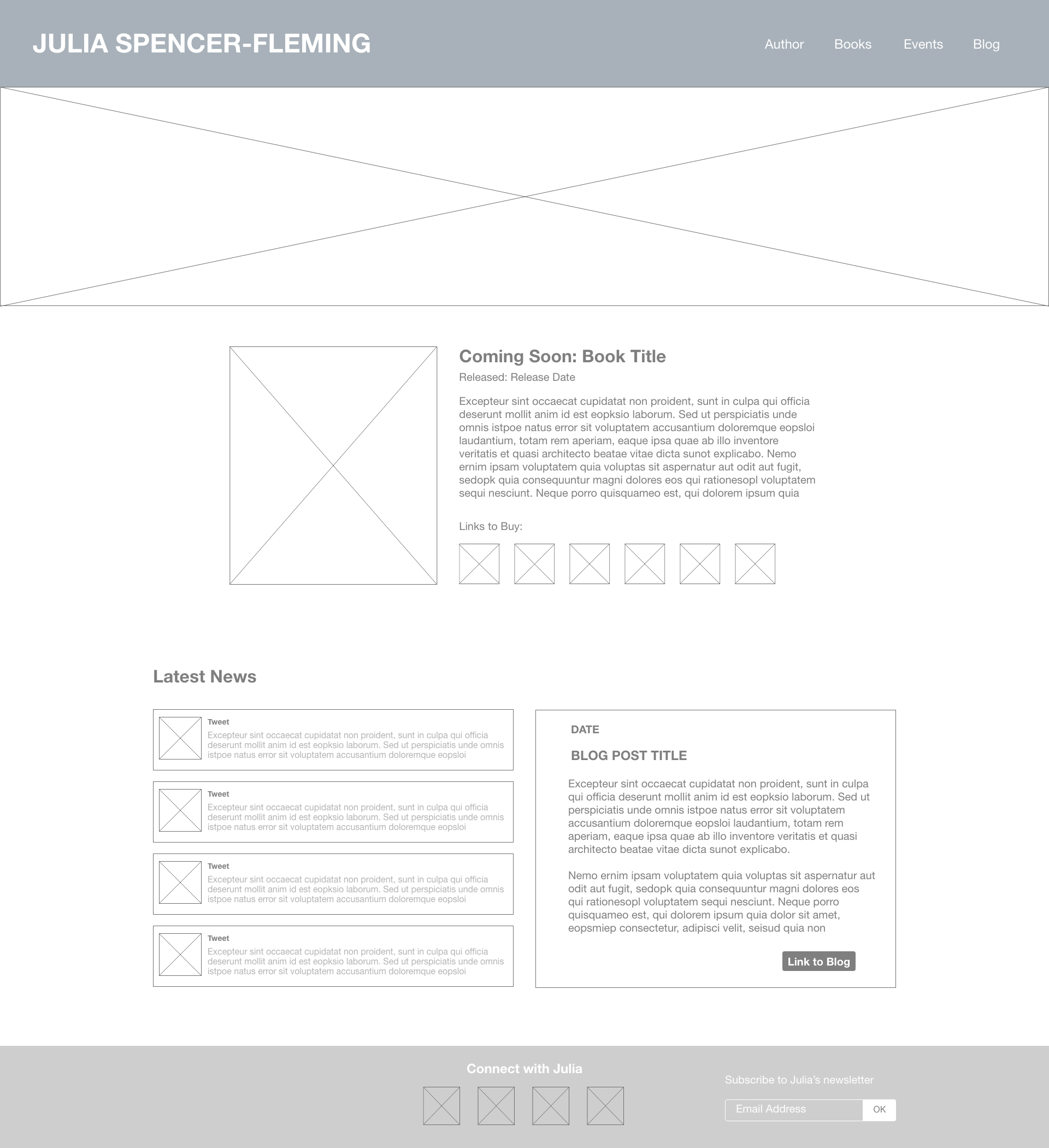
Over the course of this project I followed the steps of the UX design process, from gathering information to designing my final prototype. I interviewed stakeholders in order to learn more about why they would visit an author’s website and what kind of information they look for. I then designed user personas based on two types of users -- Potential Readers and Current Readers of Julia Spencer-Fleming. To start thinking about the visual design of my project I picked a color scheme and fonts to use, and for the information architecture I created a site map and user flow. Next I came up with a list of MVP features before designing my wireframes. After usability testing with my wireframes I created three different Look and Feel designs before designing my final prototype.
One thing I was surprised to learn was that an author’s Bio page was the most important to my users. I was also pleasantly surprised by the positive responses I got about my user personas and wireframes, but was also happy to take into account helpful suggestions I received about changes to make to my MVP, wireframes, etc. I was happy with the feedback I received after user testing with my wireframes but was feeling a little more unsure about how to implement the visual design. I liked that I was able to see how three different Look and Feel designs turned out, but was having trouble deciding which aspects of each design to use in my final prototype. Overall it was helpful that I was able to get valuable feedback and constructive criticism from both my users and my peers throughout this process. This allowed me to add or change features of my prototype that I otherwise would not have thought of.
A copy of the project deliverable detailing my design process can be found here.
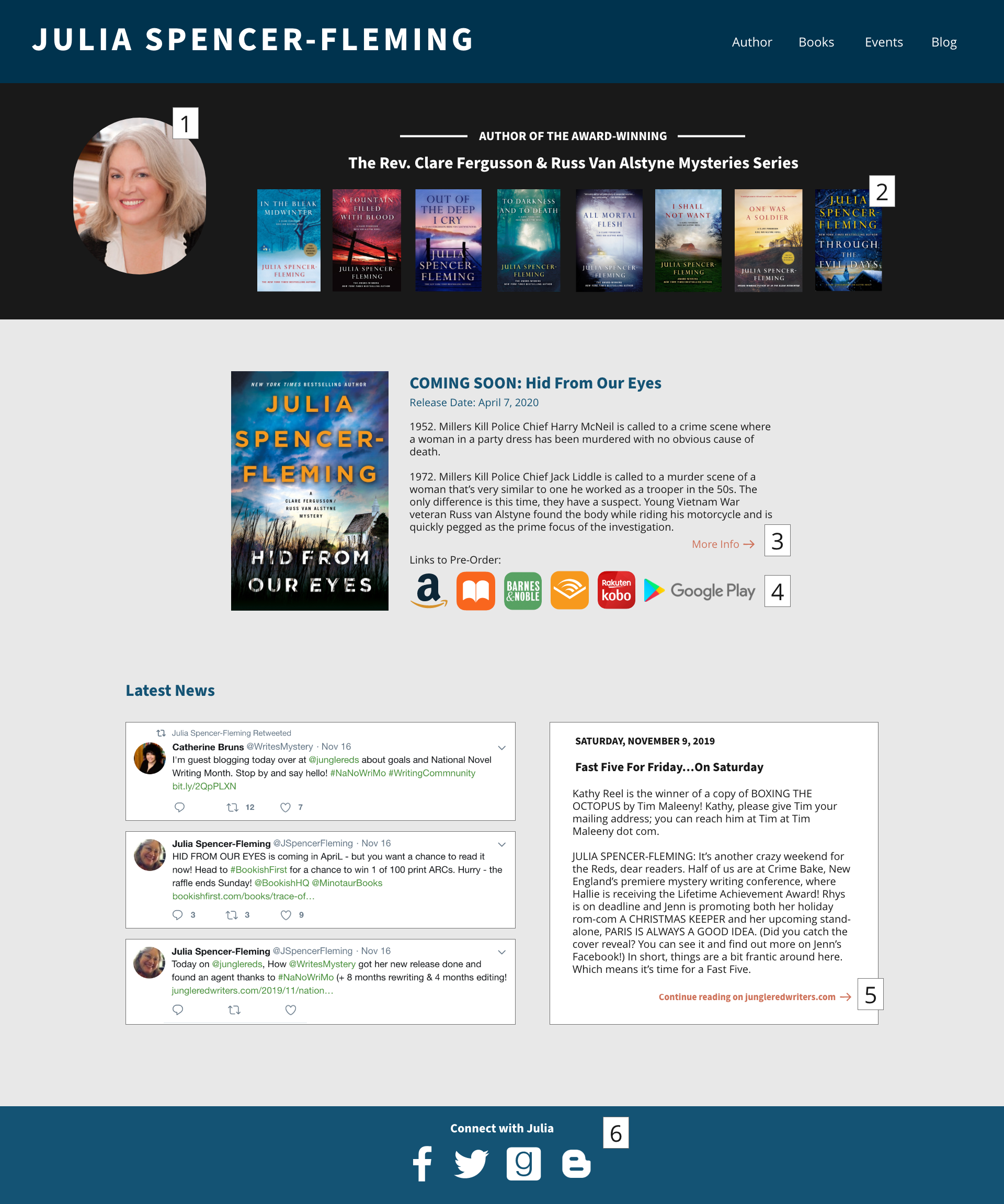
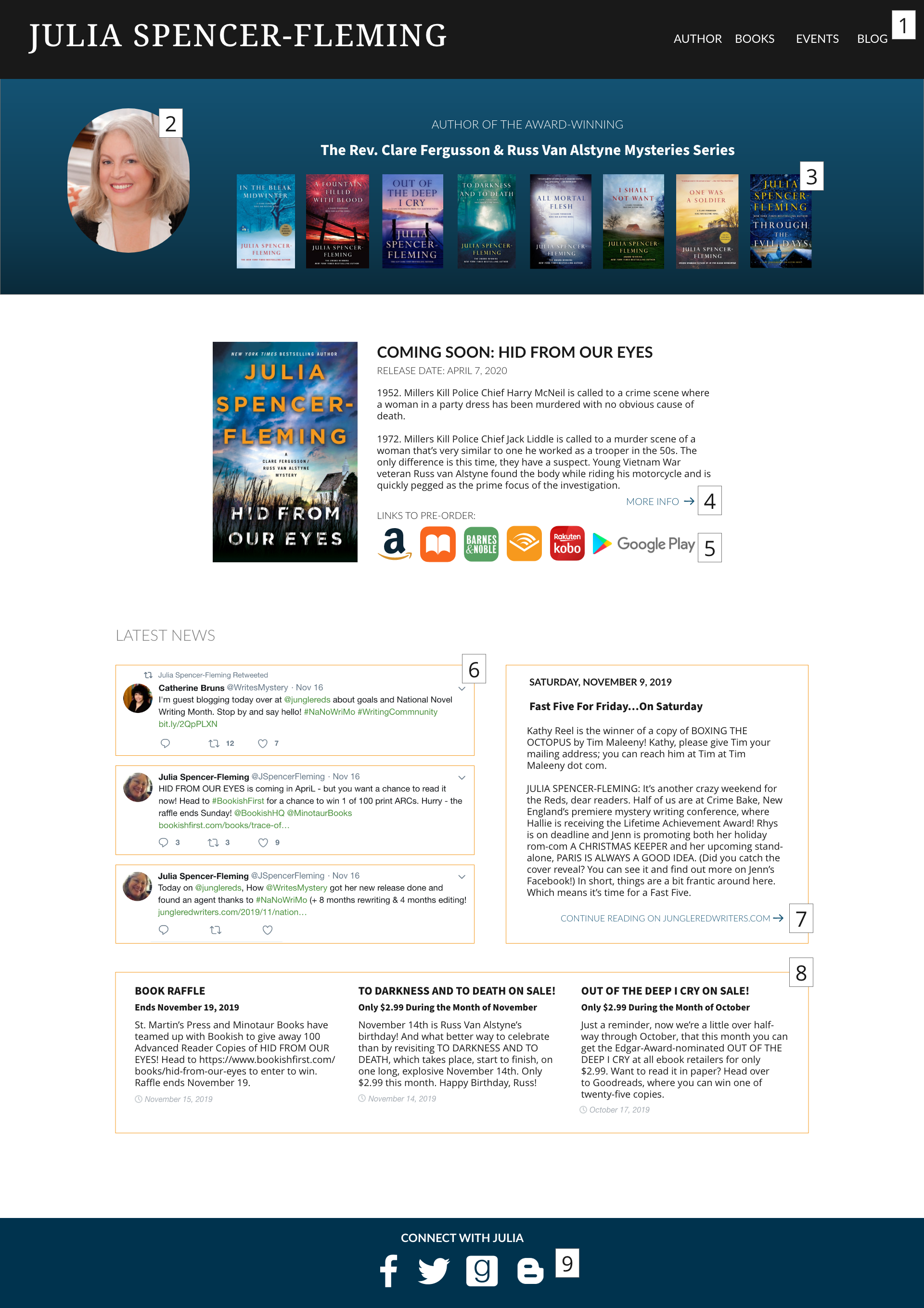
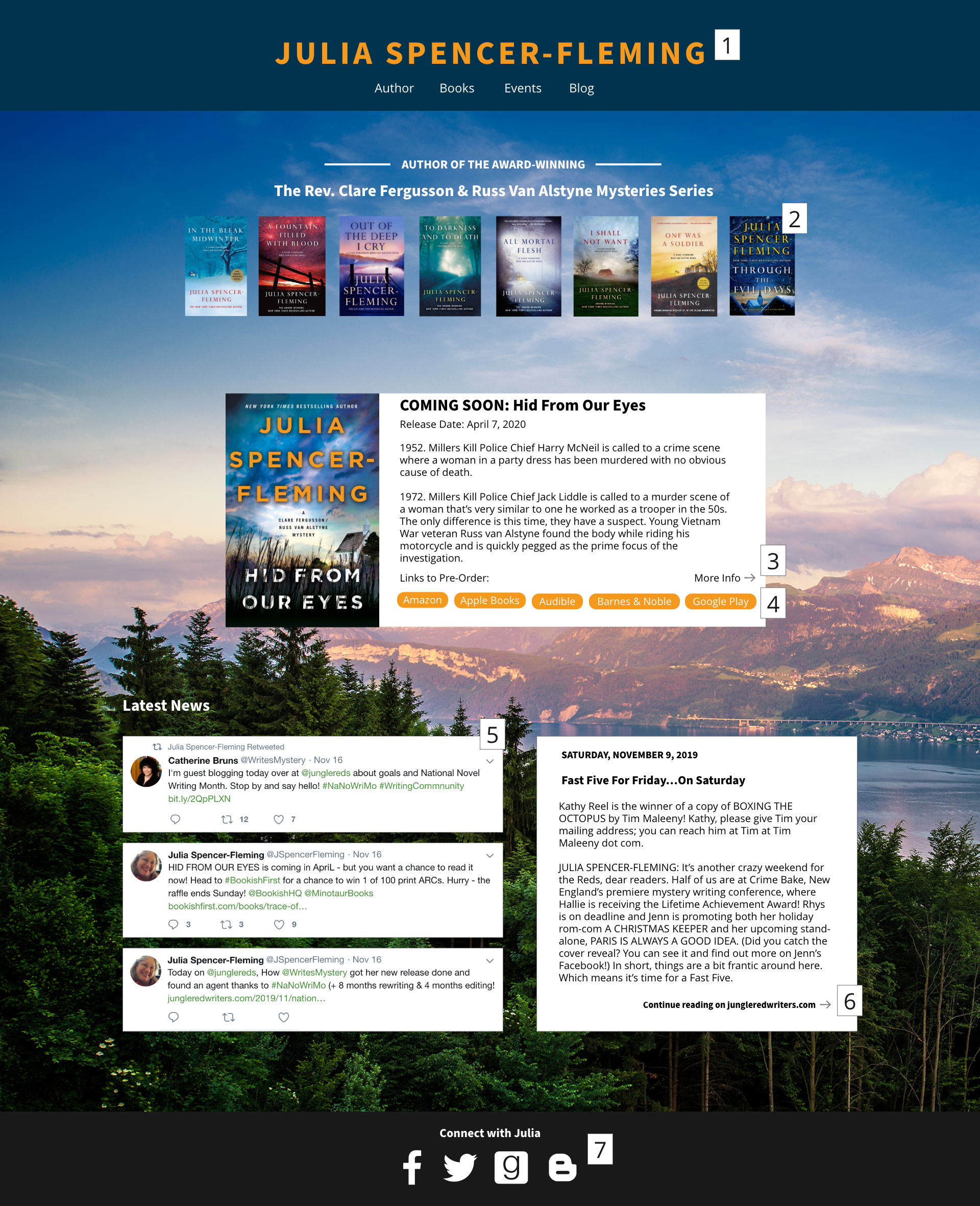
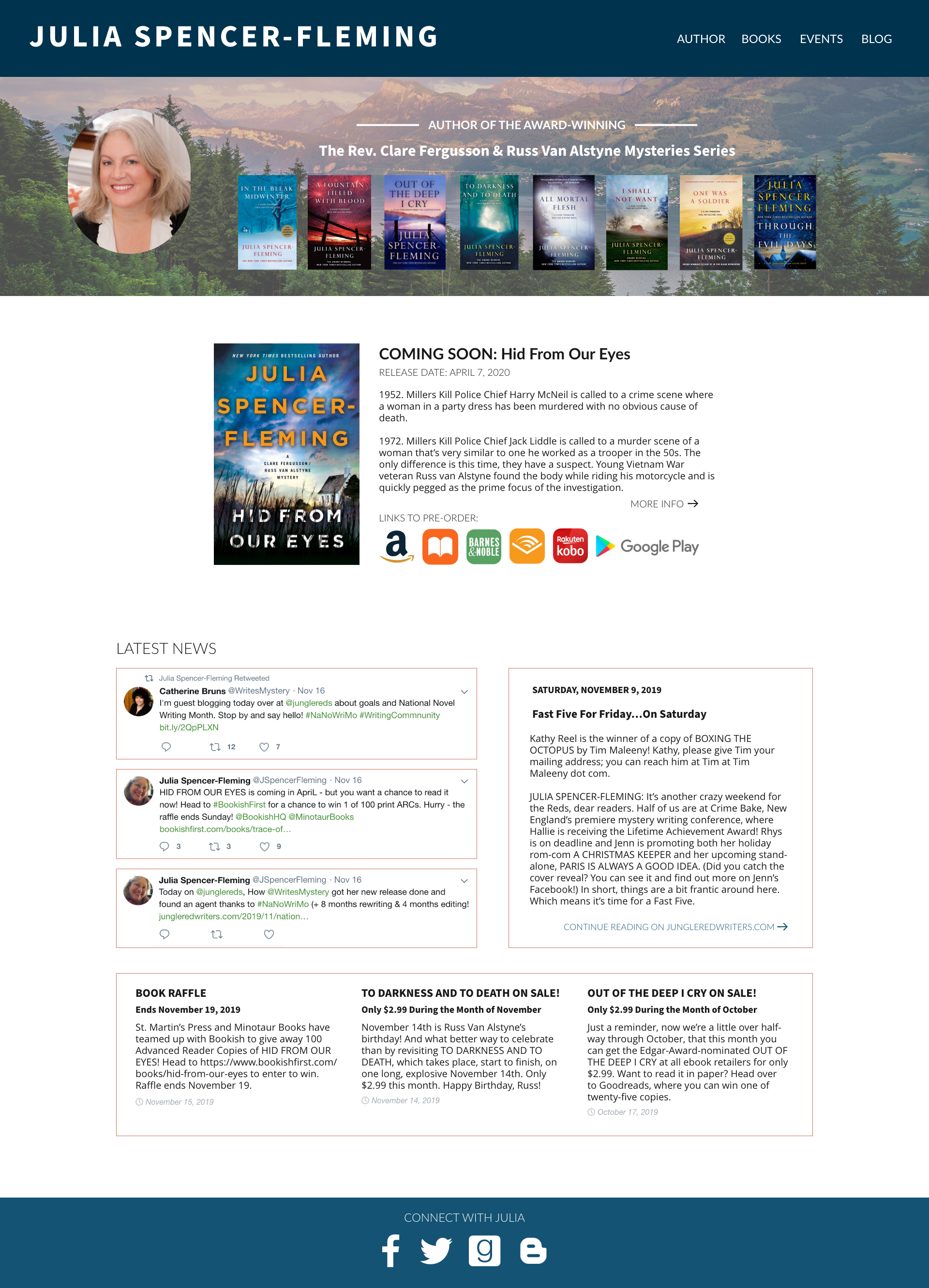
FINAL DESIGN
Click here to view the prototype in InVision.